a-blog cmsの管理画面で、最小のカスタマイズで最大に機能させる事を考えてみた
これは「a-blog cms Advent Calendar 2015」の18日目の記事です。
悩ましい管理画面へのカスタマイズ
やや煽りぎみなタイトルですが、、、
既出だったらごめんなさい。
a-blog cmsでサイトを構築する際に最も悩ましいのが管理画面へ手を加えるかどうかというところがあります。
管理画面のテンプレートはhtmlで記述されているのでカスタマイズは容易なのですが、アップグレードのことを考えると、とてもとても躊躇します。(なに変えたか覚えてない)
ただ、デフォルトの管理画面ですとどうしても直感的に操作が難しく、操作に不慣れな方ですと目的の編集画面に辿り着くことさえ困難なこともあるでしょう。
ショートカット機能も意外と痒いところに手が届かなかったりします。
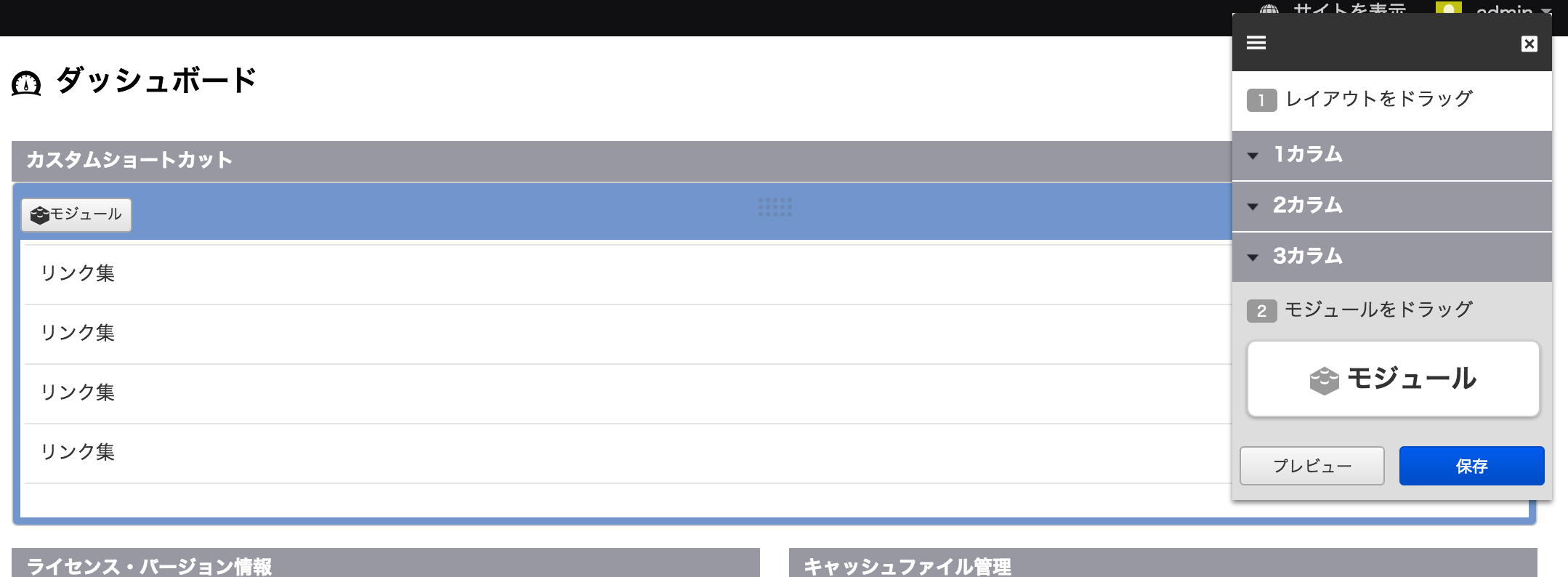
で、思いつきました。管理画面にレイアウト機能

ダッシュボードにレイアウトモジュール貼るだけ。
以上です。
できるんですねコレ。みなさん知ってました?
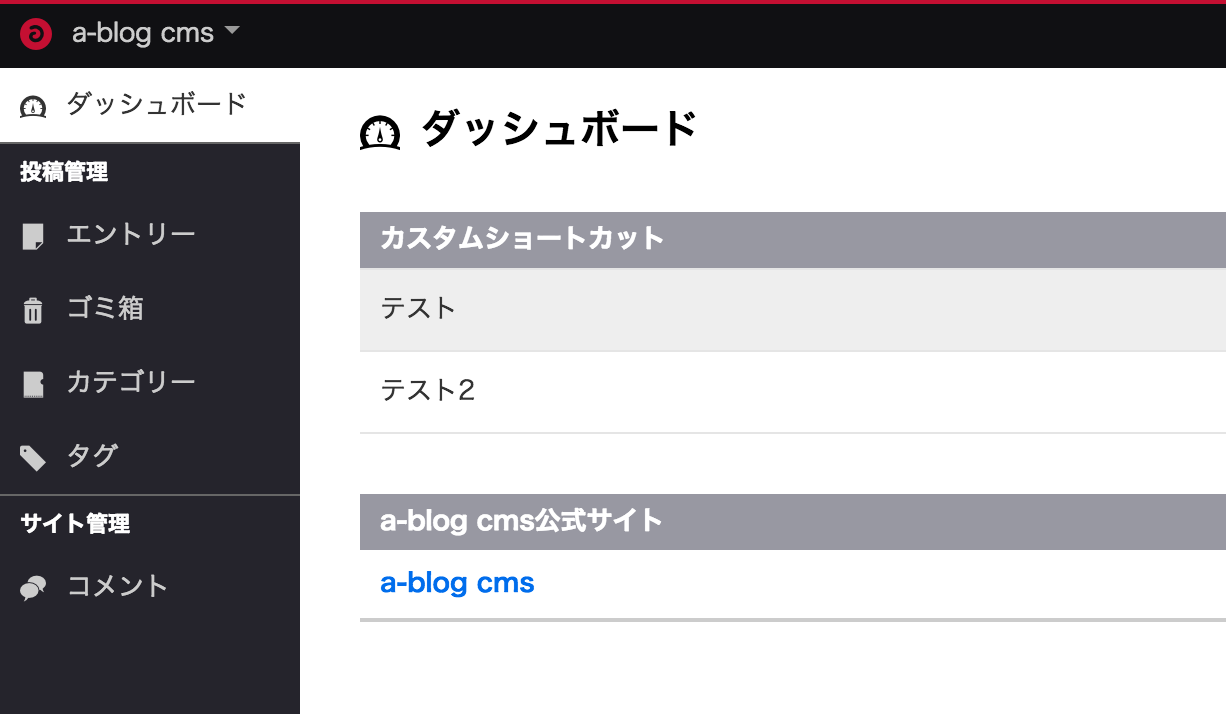
貼るのは、リンクモジュールあたりが汎用性があっていいのではないでしょうか。
仮にカスタムショートカットとしています。
a-blog cmsの管理画面でのアクセスは、そもそもの機能であるURLコンテキストによって任意の情報にURLだけでアクセスできることが多いです。
つまり、URLでアクセスできる箇所であれば、無尽蔵にどこでもショートカットが作成できます。(リンクの文言のセンスは必要)
これによる他のメリットは以下です。
- バージョンアップ時のsystem系のテンプレートの心配がない
- 更新は、ダッシュボードにアクセスすれば基本なんでもできる状態にできる
- 既存の他のモジュールによる拡張性が豊か
- 後々増やすことが容易
- 拡張性は無限大
ひとまずこんなところでしょうか。
編集者権限などで、アクセスすると左のメニューも少なくなり、さらに素敵になります。

実現には 4ステップ
- /themes/system/admin/top.html を任意のテーマに移動
- 移動した/themes/任意のテーマ/admin/top.htmlに下記のレイアウトモジュールのコードを貼る
- 管理画面用モジュールIDを作成
- レイアウトで配置
<!--#include file="/admin/layout/action.html"--> <h2 class="acms-admin-admin-title2">カスタムショートカット</h2> <!-- BEGIN_MODULE Layout id="admin-top" --> <!-- BEGIN display --> <!--#include file="/include/layout.html" --> <!-- END display --> <!-- BEGIN edit --> <div class="acms-container"> <!--#include file="/admin/layout/edit.html"--> </div> <!-- END edit --> <!-- END_MODULE Layout -->
リンクモジュールならデフォルトのテンプレートでOKなので、レイアウト用に別途つくる必要はありません。
まとめ
やってみたらできちゃった感はありますが、状況によってはなかなか使えると思います。
運用によっては、管理者権限の方がカスタムショートカットで編集できるメニューをタスクとして追加、
編集者権限の方がタスクとして処理。
などという運用もアリなのではないかと思います。
現場からは以上です。
