a-blog cmsで、Yes/Noチャートを簡単に実装できるツールを作成しました。
表題の通り、a-blog cmsでYes/Noチャートを簡単に実装できるツールを作成しました。
バージョン2.10.26以上で動作検証しています。
サンプルはこちらです。
使い方
Yes/Noチャートを簡単に表示するまでの手順を説明します。
まず、以下から拡張アプリをダウンロードしてください。
https://github.com/maki-t2nd/acms-ync-app
1. 拡張アプリをインストール
ダウンロードしたsrc以下のアプリ本体(src/extension/plugins/YesnoChart)とサンプルのテーマファイル(src/themes/yncSample@blog2019)を適宜サーバー内に配置し、
管理画面左下の「拡張アプリ」メニューからアプリをインストールします。
テーマは配置した「yncSample@blog2019」へ変更してください。

2. 任意のカテゴリを作成
次に、チャートコンテンツ登録用のカテゴリを作成します。
ひとつのカテゴリ毎に1チャート管理となります。
ここでは「sample」とします。
作成時に、カスタム設定に「Yes/Noチャート設定」という項目が増えていますので、こちらをチェックします。

3. コンテンツを登録する
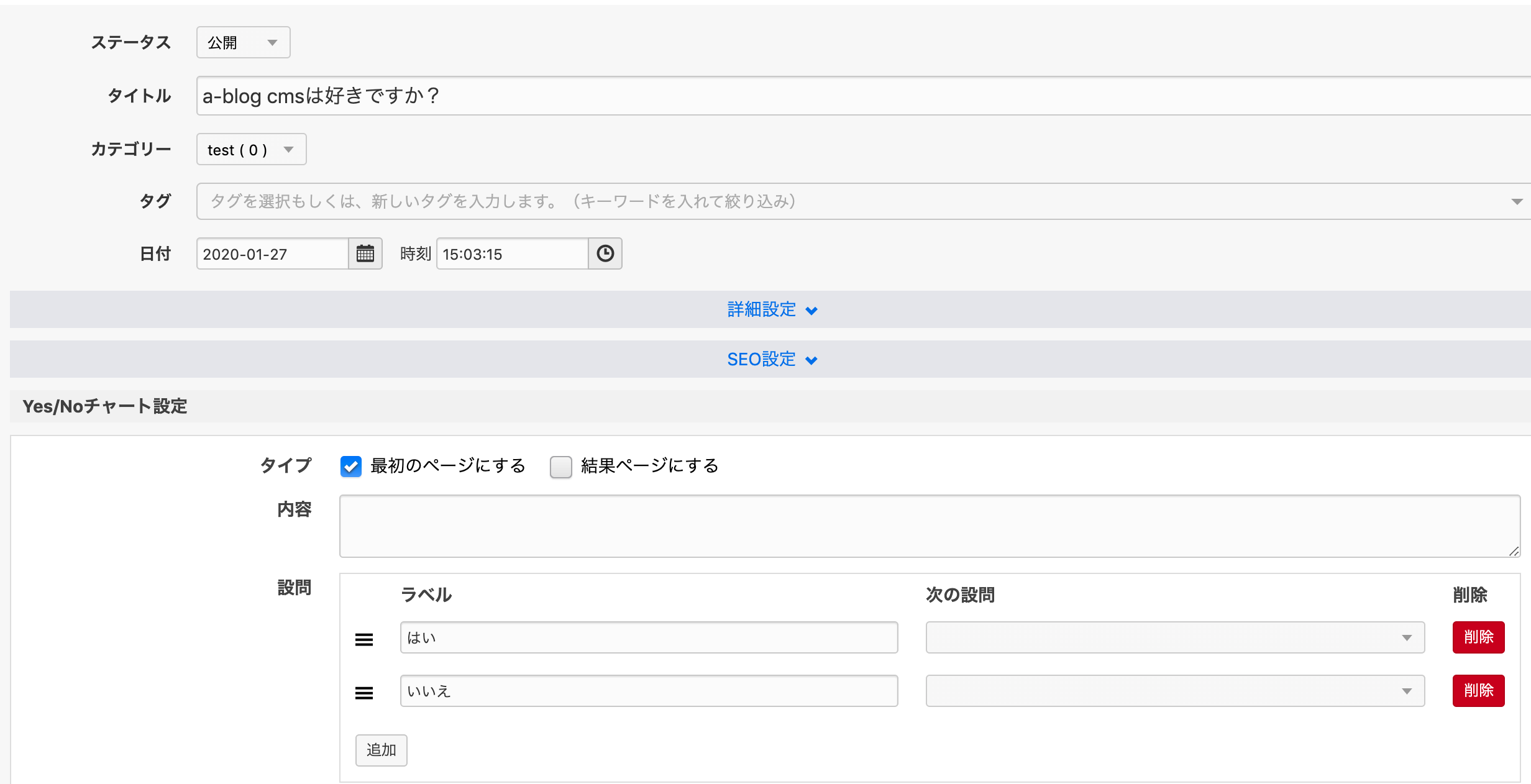
最後に、作成したsampleカテゴリ内でエントリーを登録していきます。
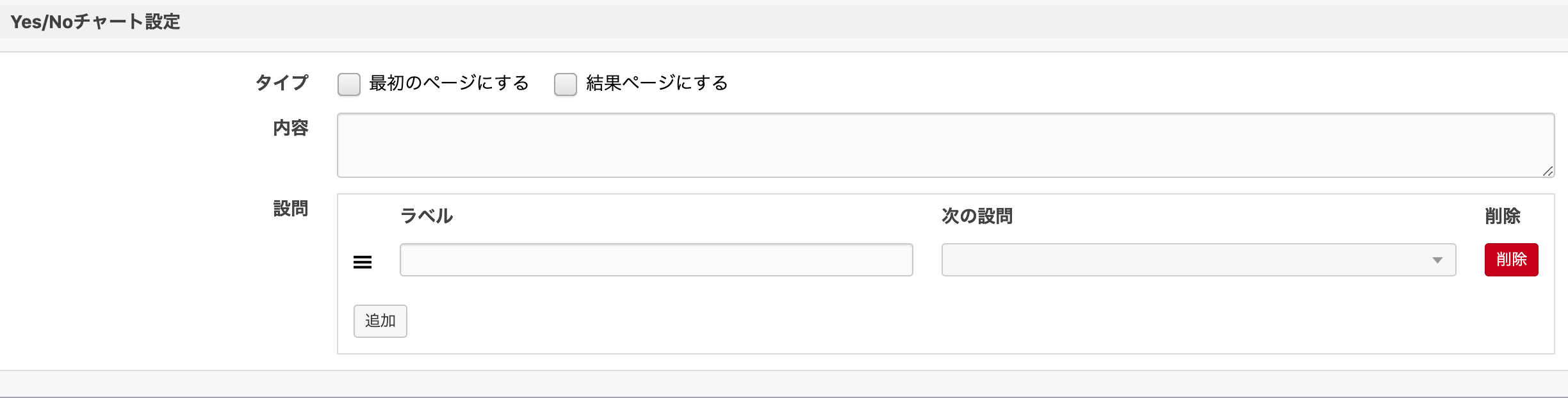
ここでもYes/Noチャート用のフィールドが増えているので、こちらへ登録していきます。

タイトルには設問内容を入力してください。
タイプには、最初のページ or 結果ページの場合は該当の方にチェックを入れます。
内容にはhtmlを自由に入れられます。
設問のカスタムフィールドグループには、答えのラベルと次の設問(エントリー)を設定します。
次の設問は最初にエントリーを作る場合には存在しないので、ある程度エントリーを作成した後に設定します。

エントリーの設定が終われば、/sample/ へのアクセスでYes/Noチャートが作成されていると思います。
まとめ
以上の設定でYes/Noチャートの表示はできたと思います。
htmlやcss,jsの動きが変えたい方は、該当のファイルを適宜希望の動きに修正いただければと思います。
やり方がわからない・動きを変えたい・カテゴリ外に設置したい・複数設置したい、若しくはぜんぜん他の依頼をしたい という方はぜひ牧田にご依頼ください。
現場からは以上です。
※補足
バージョン2.10.8未満はverbatim校正オプションが存在しないのでエラーがでます。
/themes/yncSample@blog2019/include/ync_sample.html を以下のように書き換えてお試しください。
<div class="yesno-content" v-cloak>
<transition>
<div class="chart" :key="front.id">
<h2 class="chart_title">[[ front.title ]]</h2>
<div v-if="front.body" v-html="body"></div>
<ul class="chart_answers" v-if="front.answers">
<li v-for="answer in front.answers">
<a href="#" class="acms-btn acms-btn-large acms-btn-primary" @click.prevent="doAnswer(answer.link)">[[ answer.label ]]</a>
</li>
</ul>
</div>
</transition>
</div>
<style>
[v-cloak] {
display: none;
}
.v-enter-active, .v-enter-to {
transition: opacity .5s;
}
.v-enter, .v-leave-to, .v-leave {
opacity: 0;
}
.chart {
border: 4px solid #333;
border-radius: 5px;
padding: 1.5em;
}
.chart_answers {
list-style: none;
margin: 0 -1em;
padding: 0;
display: flex;
justify-content: space-between;
}
.chart_answers li {
flex-grow: 1;
padding: 0 1em;
}
.chart_answers a {
width: 100%;
}
</style>
<script src="/js/vue.js"></script>
<script>
$(function(){
var vm = new Vue({
'el': '.yesno-content',
delimiters: ['[[', ']]'],
data: {
contents: {},
front: {}
},
mounted: function(){
var _this = this;
$.getJSON('%{CATEGORY_URL}json/chart.json').done(function(json){
_this.setFront(json);
});
},
computed: {
body: function() {
return decodeURIComponent(this.front.body);
}
},
methods: {
setFront: function(json){
this.contents = json;
this.front = json.front;
},
doAnswer: function(id) {
this.front = this.contents[id];
}
}
});
});
</script>