a-blog cmsのランキングモジュールで画像を表示する
このエントリーは、a-blog cms Advent Calendar 2016 の3日目のエントリーです。
a-blog cmsには、Google Analytics で取得したアクセス数に基づいたページのリストを表示できる、Google Analyticsランキング(Api_GoogleAnalytics_Ranking)モジュールがあります。
表示内容としては、
- ページタイトル {title}
- ページビュー数 {view}
- ページURL {path}
の3つになります。
画像はありません。
Google Analytics のデータを基にしているのでなかなか難しいとは思います。
(coreをごにょごにょすればできそうですが
というわけで
- ごにょごにょできない
- ごにょごにょするとバージョンアップで困るし
という方はデフォルト機能の簡単な方法で実装しましょう。
まずは普通にモジュールを実装
まずは普通に公式のドキュメントに従って、モジュールを設定します。
ドキュメントはこちら。
まあまあめんどいです。
モジュールが普通に表示されるようになったら
モジュールが普通に表示されるようになったら、
次に、ループの下のようなhtml部分を、
<ul><!-- BEGIN ranking:loop -->
<li class="item">
<a href="{path}">[{views} views] {title}</a>
</li><!-- END ranking:loop -->
</ul>以下のように変更します。
<ul><!-- BEGIN ranking:loop -->
<li class="item">
<form action="%{PROTOCOL}://%{DOMAIN}{path}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="/include/parts/ranking.html" />
<input type="submit" name="ACMS_POST_2GET" />
</form>
<p class="item_view">{views} views</p>
</li><!-- END ranking:loop -->
</ul>というわけで、もうおわかりかと思いますが ポストインクルードの機能を使います。
ポストインクルードってなによ?って方はこちら
ポストインクルード用のテンプレートを設置する
ここからはポストインクルードの設定を行います。
まず、インクルード用のテンプレートを置きます。
上記のコードだと、/themes/テーマ名/include/parts/ranking.htmlにテンプレートのhtmlを置きます。
<!-- BEGIN_MODULE Entry_Summary id="ranking_summary" -->
<!-- BEGIN entry:loop -->
<a href="{url}">
<!-- BEGIN_IF [{path}/nem] -->
<figure class="item_img">
<img src="/{path}" alt="{title}">
</figure>
<!-- END_IF -->
<div class="item_body<!-- BEGIN_IF [{path}/em] --> no-image<!-- END_IF -->">
<p class="item_title">{title}</p>
</div>
</a>
<!-- END entry:loop -->
<!-- END_MODULE Entry_Summary -->このようなテンプレートを置きました。
メインイメージを表示したいので、Entry_Summaryを使います。
あと、そうなると当然 Entry_Summaryの変数も出力可能です。
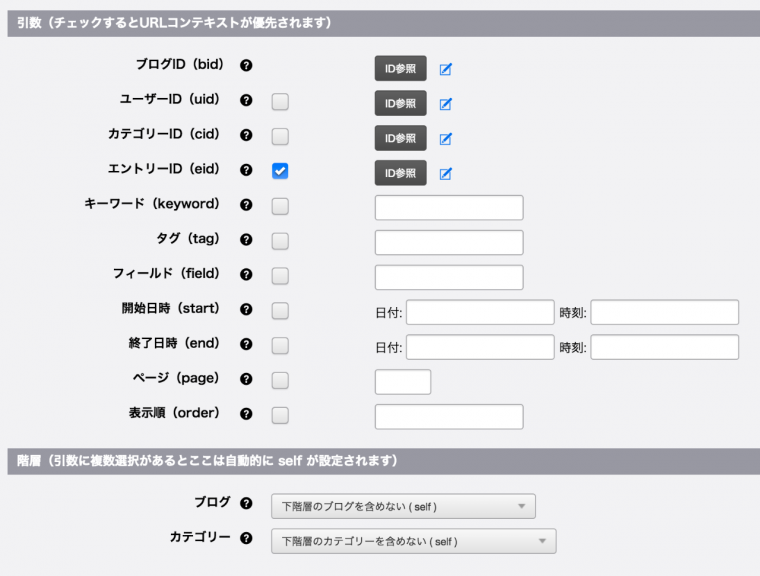
ポストインクルード用のモジュールIDを設定する
以上のような設定でモジュールIDをつくります。
というような手順で
ランキングモジュールで画像が表示されると思います。
このサイトの下部にあるランキング表示は上記の方法で表示されています。
おそらく画像を表示したい要望は多いと思うので、使えるカスタマイズではないでしょうか。
現場からは以上です。
あ、ついでにこんなのも書きました。