#acmscamp5に参加しました
4/20-21に、a-blog cms の5回目の合宿に参加してきました。
場所はもちろん知多半島先端、師崎荘。
私なんと5回皆勤でして、そのうち(略
合宿のおおまかな流れは以下のような感じでした。
20日
- オープニング
- 初心者向け基本講座、中級者向けミニ講座、モジュール開発講座
- 発表会
- 夕食
- 自由時間・お風呂
- 発表会(畳)
- 宴会 ← これ大事
- 就寝
21日
- 朝食
- 自由時間
- 発表会
- エンディング
- ひつまぶし(希望者のみ)
今回の合宿は、
特に目標を設定したり、案件を持っていって解決したいとゆうようなこともなかったので、何か発表したいなーと前々から思ってました。
はじめは、tipsみたいな発表をしようかと思っていたんですが、なんだかしっくりくるものがなくどうしようか迷ってたんですが、ふと前回の合宿で、データファーム勝又さんが発表されていた「カスタムフィールドツクール」を、jsで実装したらどうなるんだろ?って思ってつくっていきました。
jsの勉強にもなるし。
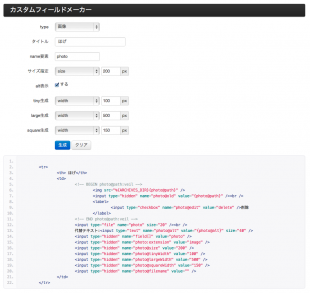
とゆうことで以下、つくった「カスタムフィールドメーカー」の説明です。
a-blog cms ( ・ω・)?カスタムフィールド( ・ω・)??
ってひとは、まず以下に進んだほうがいいかもしれません
カスタムフィールドメーカー
データ一式はgithubに置いてあります。
DL&解凍して、普通にindex.html開けば( `д´)b オッケー!
使いかた
、、、てまー、普通に使う分にはわかると思うので割愛します(・∀・)
ざっくりした手順は以下です。
- タイプ(type)を選ぶ!
- タイプに応じた必要項目をフォームに記入!
- 生成!
- できたコードをカスタムフィールドを入れたい箇所へコピペ!
- ( ゚д゚)
カスタムフィールドメーカーのカスタマイズ
カスタムフィールドメーカーは、生成されるテンプレートの編集が可能です。
テンプレートの編集
生成されるhtmlが嫌な方は、例えば、index.htmlの333行目(2012/04/27現在)に以下のような記述があります。
<script id="image" type="text/x-template">
<tr>
<th>{#title}</th>
<td>
<!-- BEGIN {#name}@path:veil -->
<img src="%{ARCHIVES_DIR}{{#name}@path}" />
<input type="hidden" name="{#name}@old" value="{{#name}@path}" /><br />
<label>
<input type="checkbox" name="{#name}@edit" value="delete" />削除
</label>
<!-- END {#name}@path:veil -->
<input type="file" name="{#name}" size="20" /><!-- BEGIN alt:veil --><br />
代替テキスト:<input type="text" name="{#name}@alt" value="{{#name}@alt}" size="40" /><!-- END alt:veil -->
<input type="hidden" name="field[]" value="{#name}" />
<input type="hidden" name="{#name}:extension" value="image" />
<input type="hidden" name="{#name}@{#direction}" value="{#size}" /><!-- BEGIN tiny:veil -->
<input type="hidden" name="{#name}@tiny{#tiny}" value="{#tinySize}" /><!-- END tiny:veil --><!-- BEGIN large:veil -->
<input type="hidden" name="{#name}@large{#large}" value="{#largeSize}" /><!-- END large:veil --><!-- BEGIN square:veil -->
<input type="hidden" name="{#name}@square{#square}" value="{#squareSize}" /><!-- END square:veil -->
<input type="hidden" name="{#name}@filename" value="" />
</td>
</tr>
</script>ここの記述が「画像」を生成するテンプレートになりますので、ここを変更すれば生成されるテンプレートも変更されます。
- {#name}
a-blog cmsの変数に似た記述ですがここに、フォームで入力した値が入ります。
フォームのname要素名と連動します。 - <!-- BEGIN alt:veil -->~<!-- END alt:veil -->
見慣れたa-blog cmsの記述と同じ動作をします。
この場合、altの値がない場合に内包してある要素が表示されなくなります。
あと、ループする箇所は記述が変なので注意が必要です。
具体的には以下のような箇所です。
<script id="select" type="text/x-template"><tr>
<th>{#title}</th>
<td>
<select name="{#name}">
<option value=""></option><!-- BEGIN option:loop -->
<option value="{#option_value}"{{#name}:selected#{#option_value}}>{#option_label}</option><!-- END option:loop -->
</select>
<input type="hidden" name="field[]" value="{#name}" />
</td>
</tr>
</script>index.htmlの302行目(2012/04/27現在)にある、<!-- BEGIN option:loop -->~<!-- END option:loop -->内で、option要素を繰り返し処理するという箇所なんですが、記述が特殊です。
- <!-- BEGIN option:loop -->~<!-- END option:loop -->
loopに内包される変数に注意が必要です。
loopが"option"の場合、内包され、且つ繰り返し処理したい変数には必ずプレフィックスとして、
"option_"を入れる必要があります。
この例場合は、"option_value"と"option_label"になります。
変ですか?変ですよね。
このへん今後見直したい箇所です。
とゆう感じに、
(一応)カスタマイズが可能です。
今後、機能追加があるかないかはわかりませんが、それによって仕様が変わる可能性があります。
あと、ブラウザの検証はchromeでしかしてません。制作者しか使わないでしょうし。
途中で見た感じではIEは多分9でも動きません。汗
変更履歴
- 【2012/05/10】
- 過去に作成したカスタムフィールドの履歴が残るよう仕様を変更しました。
ブラウザを閉じても履歴が保存されてます。
「履歴をクリア」することによって履歴を削除できます。 - 【2012/05/22】
- 画像以外のカスタムフィールドグループに対応しました。
typeで「グループ」を選択し、「追加」でグループ追加、「グループ生成」で、追加したフィールドデータを元に、htmlを生成します。
生成されるhtmlは一応カスタマイズできると思うので、変えたい人は頑張ってみてくださいw
まとめ
a-blog cmsの合宿も5回目を数え、参加者のレベルや目的など多種多様になってきてると思います。
運営側からしてみたら、参加者全員が満足いく内容にする為には悩ましいところだとおもいますが、個人的には、日頃顔の見えない各地方のユーザーとの交流を参加の目的にしています。(地元だからできることですが、、、)
他の勉強会では恐れおおくて話しかけられないような方とも、a-blog cmsとゆう共通の話題があれば気軽にお話しできたりしますし、そんな方たちに、逆にアドバイスできたりするかもしれません。
合宿中に発表すれば、更に名前を覚えてもらえるかもしれないですしね。
宴会大事!
そうゆう意味で、今回の合宿も充実したものになりました!
参加者のみなさま・運営のアップルップルのみなさま、ありがとうございました!
つらい夏を越えて、また秋に!
- tag
- a-blog_cms
- CMS
- カスタムフィールドメーカー
- 合宿