三角関数を自分なりにまとめ
as3で、三角関数の扱い方で、自分なりに理解するのに頭から煙が出たのでメモ。
再度やるとき思い出し用。
asで三角関数を使う為には、Mathクラスのsin,cosメソッドを使います。
tanメソッドもあるそうですが、いまんとここれは全然わかりません。
sin,cosメソッド共に引数に応じて、1~-1の間の数値を出力します。
引数にはラジアンを指定します。
ラジアンってなんぞや?って話なんですが、

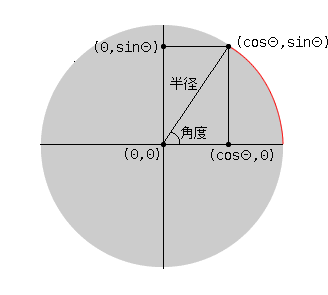
角度が上図の状態のときの、赤い線の長さ?らしいです。
こんなとこの長さどーやって求めんだよ!と思いますが、公式があります。
ラジアン = 角度 * Π(パイ) / 180
こんなんわかんないです。
一度、上の図を変数に置き換えます。
- 基準点(0,0)を、baseXとbaseY。配置するインスタンスの初期座標になります。
この点を元に、インスタンスが円の動きをしてくれます。 - 角度を、speed。角度なのにspeedです。
- 半径を、r。
- ラジアンを、rad。
とりあえずこんなとこ。
さっきの公式に当てはめるとこうなります。
var baseX:int = 100; var baseY:int = 100; var speed:int = 0; var r:int = 50; var rad:int; rad = speed * Math.PI / 180;
次に、sinΘとcosΘの位置を求めます。
式はこう。
x = baseX + Math.cos(rad) * r; y = baseY + Math.sin(rad) * r;
xについて説明すると、まずcos(rad)で、角度に応じた1~-1の間の数値を求め、それを半径で乗算しています。
今回の場合半径は50としているので、ラジアンの値次第で、最大50~最低-50までの数値が求められます。
これに、xの基準点の100を加算してやります。
すると、基準点+-50の値が導き出されます。
yも同じです。
通して書くとこんな感じになります。
var baseX:int = 100;
var baseY:int = 100;
var speed:int = 0;
var r:int = 50;
var rad:int;
var mc:MovieClip = new Maru();
addChild(mc);
mc.x = baseX;
mc.y = baseY;
addEventListener(Event.ENTER_FRAME,moveMaru);
function moveMaru(event:Event):void{
rad = speed * Math.PI / 180;
mc.x = baseX + Math.cos(rad) * r;
mc.y = baseY + Math.sin(rad) * r;
speed += 10;
if(speed>360){
speed = 0;
}
}
speed(角度)を、enterframeのイベント毎に10ずつ加算しています。
最後のif文は、これをしないと無限に数値が加算されてしまう為の初期化です。
次にやる時まで覚えてられるんだか。
- tag
- 三角関数
