#acmscamp2に参加してきました。
11/19,20日に、#acmscamp2 に参加してきました。
春に行われた前回に続いて2回目の開催。
正式名は、a-blog cms Training Camp 2010 Autumnです。
会場は前回と同じ師崎荘。
なんと夕食がふぐです。これはなにげに今回自分の裏の目玉。
1.4の新機能
今回の表向きの目玉は近々(?)リリース予定な、a-blog cms1.4の新機能紹介。
前々から、かずみちさんのツイートでちょいちょい紹介されていたのですが、今回の合宿では現時点で追加される新機能が多数紹介されていました。
主な追加機能(kazumich.logより抜粋)
- ダイレクト編集機能
- モジュールIDの複製機能
- ブログ間でエントリー移動
- カテゴリー詳細ページ&追加ウィンドウで親指定
- キーワード検索をYahoo検索apiを利用できるようなモジュールを追加
- テンプレートファイルのパブリッシュ機能
- エイリアス機能
- フィールドグループ機能
- どこでもログイン機能
- ユーザーの有効期限を設定できる
- マイクロページ機能
- アクセス制限機能の強化
- BASIC認証機能
- ナビゲーションモジュールにインクルード機能
ダイレクト編集は
その名のとおり、ユニットをダイレクトに編集できる機能。
kazumich.logでも動画が見れます 。
縦に長くなってしまったエントリーにはとってもいいです。
でも現状はカスタムフィールドには対応していないようです。
合宿の時に意見が出てましたが、ユーザーとかクライアントからは、なんでこっちでできてこっちではできないの?的な事になりそうです。
更新時のインターフェースを明確に分けて、違うエリアって事を視覚的にはっきりしたほうがよさそうですね。
それかカスタムフィールドにも対応していただけると、もっと良い。
他にも
モジュールIDの複製機能や、ブログ間でエントリー移動なんかは欲しかった機能ですし、テンプレートファイルのパブリッシュ機能も、重くなってしまう作りのウチのような会社には必須の機能でしょう。
そんな中、自分的にヒットしたのがこれです。
フィールドグループ機能
おそらくカスタマイズ時に、これを強引にやろうとした人はいるはず。
とりあえずエントリー登録時のコードはこんな感じ。
<table>
<thead>
<tr>
<th></th>
<th>日付</th>
<th>事柄</th>
<th></th>
</tr>
</thead>
<tbody><!-- BEGIN historygroup:loop -->
<tr class="sortable-item">
<th class="item-handle"></th>
<td><input type="text" name="ymd[{i}]" value="{ymd}" class="js-datepicker" /></td>
<td><textarea name="business[{i}]">{business}</textarea></td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr><!-- END historygroup:loop -->
<tr class="sortable-item item-template">
<th class="item-handle"></th>
<td><input type="text" name="ymd[]" class="js-datepicker" /></td>
<td><textarea name="business[]"></textarea></td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr>
</tbody>
<tfooter>
<tr>
<th></th>
<td><input type="button" class="item-insert" value="追加" /></td>
<td></td>
<td></td>
</tr>
</tfooter>
</table>
<input type="hidden" name="@historygroup[]" value="ymd" />
<input type="hidden" name="@historygroup[]" value="business" />
<input type="hidden" name="field[]" value="ymd" />
<input type="hidden" name="field[]" value="business" />
<input type="hidden" name="field[]" value="@historygroup" />
なんとなくわかりますかね?
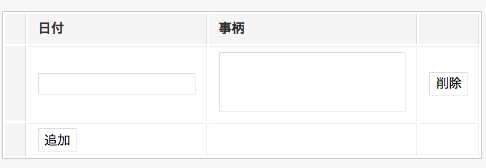
これをブラウザで表示するとこう。

ポイントは、下部の”追加”ボタンです。
お察しの通り、これを押すと追加で日付と事柄のエリアがセット現れます。
無制限にカスタムフィールドが増やせるって事です。
これは(・∀・)イイネ!!
制作者にもクライアントにもやさしい機能です。
もちろん画像もOK。
これが実装されれば、上限10個とかでせっせとカスタムフィールドを量産する、不毛な作業から解放されます :D
1.4の新機能以外には
@ahomuくんによる、jQueryMobileとa-blog cmsの連動のお話や、
@taka0205さんによる、深夜のCPI CMSセミナーの再演、
革命な機能な、post-includeの機能を使ったアップルップルさんの事例紹介、ユーザーによるLTなどなど、、、
ふぐの魅力に勝るとも劣らない内容で、1.4がとっても早く欲しくなりました。
欲を言えば、開発をする人系のサポートも、もーちょい整うといいなー
あとは全国のa-blog cmsユーザーの皆様との交流が深められた事も、この合宿で得たもののひとつですね。(旅行等伺う事がありましたら、よろしくお願いします:D)
なんにせよ、今回も得るものの多い合宿でした!
アップルップルの皆様、参加された皆様、ありがとうございました!!
あ、Airは無事届きましたw
- tag
- a-blog_cms
- セミナー
