#acmscamp3に参加しました。
4/21,22と、a-blog cms Training Camp 2011 Springに参加してきました。
前回・前々回につづいて、3度目の参加です。
場所は、毎度おなじみ師崎荘。
今回の合宿メニューは、
ざっくりこんな感じ。
- a-blog cms1.4紹介
- 初心者向け講座 or モジュール開発講座
- ライトニングトーク
個人的な目的は、モジュール開発講座。
モジュール開発講座は
a-blog cms公式ページで、ちょこちょこ情報はでてきていますが、 今回や前回の#acmscampや定期的に開催されている勉強会など、やっぱり直接聞けることに越したことはありません。
若干重複した内容があったりするんですが、今回も新しい情報をGET。
その中でもヒットなのがこれ。
これが何かってーと、
コンフィグで入力した独自のパラメータを出力してくれます。
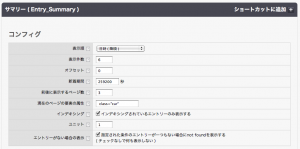
ちなみにコンフィグ画面って、Entry_Summaryならこれのこと。
この画面をカスタマイズして、独自のコンフィグ画面と独自のパラメータを作成します。
こんな感じ。
独自のコンフィグ画面は、該当のディレクトリにhtmlを放りこめばOKです。
該当のディレクトリはコンフィグ画面のURL見れば解るようになってます。
Entry_Summaryモジュールなら、
/bid/1/admin/config_entry_summary/
なので、
/system/admin/config/entry/summary.html
に、コンフィグ画面用のhtmlが入ってます。 今回はHogeモジュールとして作ったので、
/system/admin/cofig/hoge.html
に設置。
これで、
/bid/1/admin/config_hoge/
にアクセスすれば、カスタマイズしたコンフィグ画面へ移動することができます。
やったね!
そんで、カスタマイズコンフィグ画面のソースの一部はこんな感じです。
<table class="adminTable adminTableY">
<tr>
<th>setting</th>
<td>
<input type="text" name="sample_config" value="{sample_config}" />
<input type="hidden" name="config[]" value="sample_config" />
</td>
</tr>
</table>
カスタムフィールドを作成できる人なら、まあ、解ると思います。
input:hiddenのname要素が、field[]→config[]になるだけです。
これで、オリジナルモジュール内でコンフィグで設定したパラメータを読み込む事ができるようになります。
その読み込んだパラメータを使って、ごにょごにょできるようになる訳です。
今回割愛しますが、モジュールIDを設定する事も可能です。
試してないですが、これ、独自で書いたTouchモジュールでもコンフィグ設定可能になりますかね?
更に、TouchモジュールにモジュールID設定できちゃったりします?
ちょっと機会あったら試します。
とゆうわけで
#acmscampは通常アナウンスされている事以上の内容が学べます。
案件ですぐには活用できないけど、「こうゆうことができる」って事を知っておくだけでも違ったりすると思います。
今回、ライトニングトークでもお話させていただき、いい経験になりました。(若干伝わってない感はあったけど:(
なんか合宿の宣伝みたいな締めになってますけど、#acmscamp、オススメですよ〜
- tag
- a-blog_cms
- セミナー
- モジュール開発